Mit diesem Thema können Sie ganz einfach eine einzigartige Markenidentität auszudrücken. Teilweise aufgrund dieser kann das Thema für mehrere Zwecke verwendet werden. Mit einer breiten Palette von Optionen, um Ihre lightspeed Webstore mit einem professionellen Bild zu schaffen, das ist das perfekte Thema für Ihre Marke.
Installieren
Um dieses Thema zu installieren müssen Sie die lightspeed Backoffice anmelden. In Ihrem Geschäft admin, gehen Sie zu App Store Tab: Theme. Finden Sie das Thema "Der Entwickler" und klicken Sie darauf. Einmal auf der Themenseite klicken Sie auf den blauen "Buy Thema" -Taste. Folgen Sie den Anweisungen des Installationsprogramms, das Thema zu installieren.
- Gehe zu "Design"
- Klicken Sie auf "View Thema Store 'Taste von rechts oben
- Suchen Sie auf 'der Entwickler' in das Suchfeld
- Klicken Sie auf "Buy This Thema" -Taste auf einem voreingestellten des Themas und folgen weitere Schritte
- Alles erledigt :)
Website-Design
Hintergrund
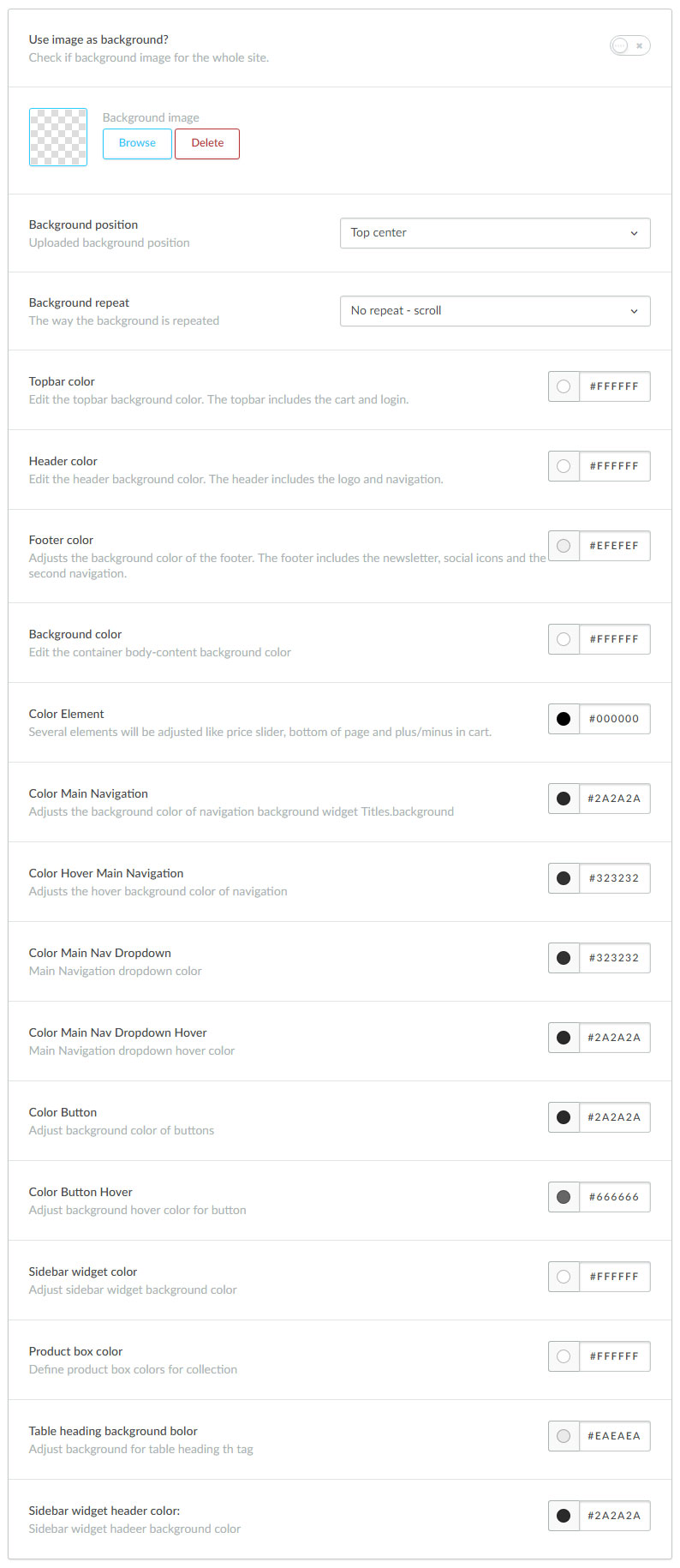
Wir haben einen Abschnitt erstellt "Hintergrund" genannt, In diesem Abschnitt können Sie alle Einstellungen im Zusammenhang mit Hintergrund zu finden, so dass Sie die Hintergrundfarben anpassen können, Positionen, etc. auf Ihrer Webseite ein. Hier haben Sie eine Einstellungen für die Hintergrundfarbe, Element der Farbe, Knöpfe Farbe, Main / Top Navigation Farbe, Elemente Hover Farbe, Product Box Farbe, Sidebar Widget usw.

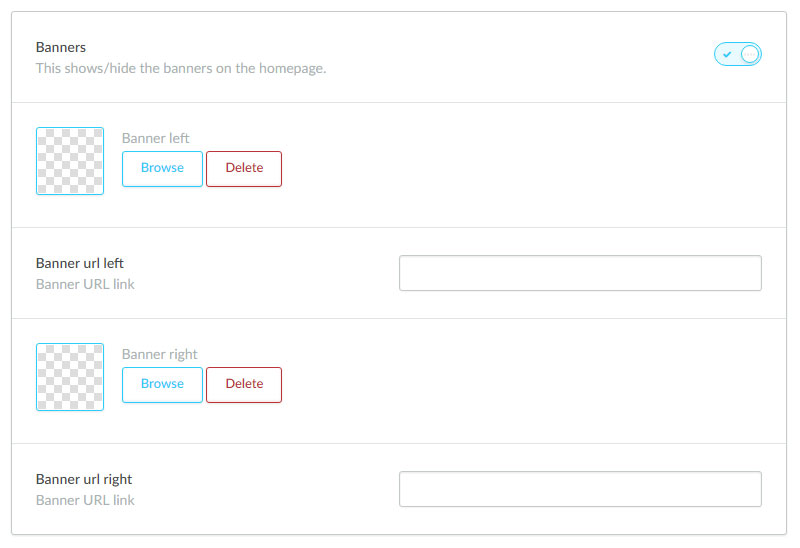
Banner unten Bild Karussell
Diese Einstellung ermöglicht es Ihnen, zusätzliche Promotion-Banner hinzufügen, die Sie Ihren Verkauf zu verbessern helfen kann.
Diese Banner werden unter dem Bild Karussell anzuzeigen.
In diesem Abschnitt haben Sie die Freiheit den Abschnitt, indem du die Option zu aktivieren / deaktivieren. Sie erhalten Optionen auch Ihr eigenes Banner Bild hochladen, und Sie werden auch in der Lage sein, die Verbindungen von zu jedem Banner zuweisen ein Banner URL-Link hinzufügen.

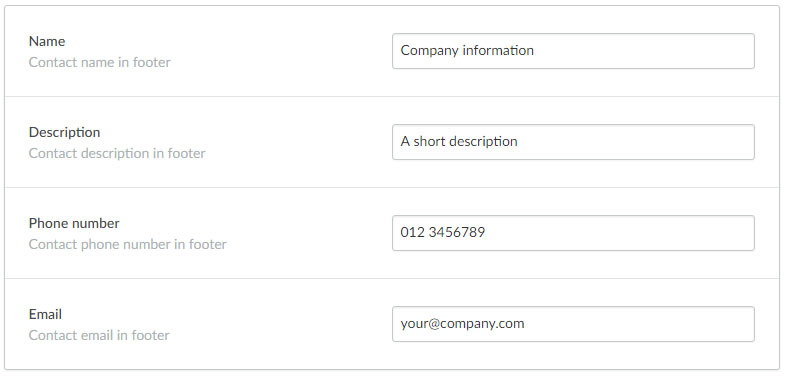
Kontakt details
Dies ist eines der besten Hauptmerkmal dieses Thema, hier finden Sie die Kontaktdaten angeben können, so dass Ihre Kunden können Sie ganz einfach in Verbindung.
Nachdem Sie alle Details in diesem Abschnitt zu füllen, wird es unter dem Fußbereich angezeigt werden soll. Hier können Sie Ihre Kontaktnamen angeben, entweder es könnte Ihr Shop-Name sein, oder es könnte Ihren Namen als gut. Dann im nächsten Feld können Sie eine kurze Beschreibung hinzufügen, wo Sie einige kurze über Ihr Geschäft zur Verfügung stellen kann.
Sie können auch Ihre Kontaktdaten wie Telefonnummer und E-Mail-Adresse angeben, so dass die Nutzer mit Ihnen in Kontakt zu halten.

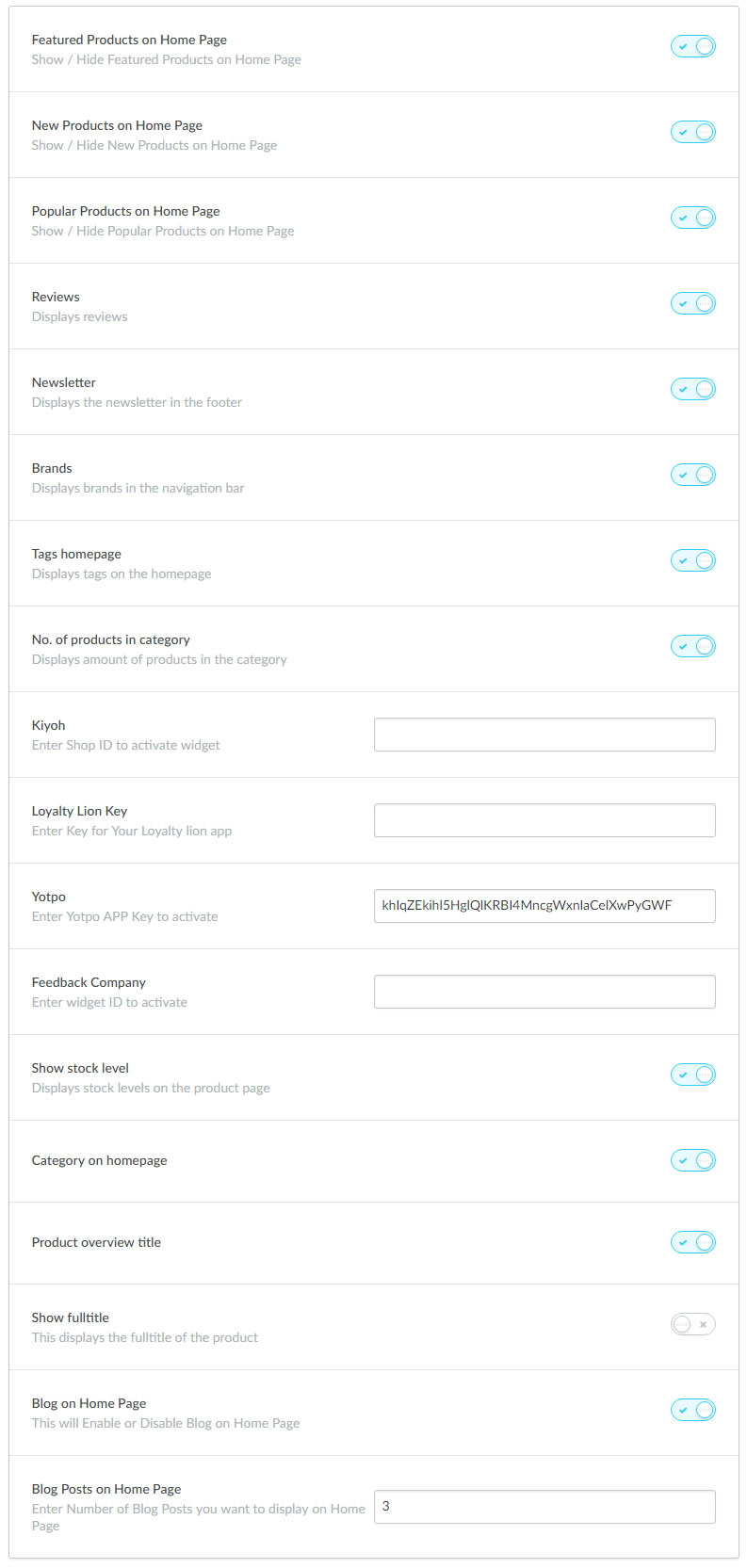
Theme Merkmale
Dies sind die Themen wichtige Einstellungen von Theme einige Abschnitt auf dem Speicher zu verwalten.
- Ausgewählte Artikel auf Homepage: Dies ist für die Show / Hide Highlights Registerkarte Home Einstellung.
- Neue Produkte auf Homepage: Show / Hide Neue Registerkarte Produkte auf der Startseite.
- Beliebte Artikel auf der Startseite: Show / Hide Beliebte Artikel Registerkarte auf der Startseite
- Bewertungen: Bewertungen Funktionalität auf Speicher - Produkte ermöglichen.
- Newsletter: Aktivieren Newsletter Abschnitt oben Footer - Bereich.
- Marken: Display Marke Link in Navigationsmenü.
- Stichworte Homepage: Zeigt Schlagwörter Liste auf der Homepage Linke Seitenleiste Bereich.
- Marken: Display Marke Link in Navigationsmenü.
- Anzahl der Produkte in der Kategorie: Show / Hide Produktanzahl auf der Homepage Kategorien Liste.
- Kiyoh: Geben Sie Kiyoh Shop - ID - Widget zu aktivieren.
- Treue Lion Schlüssel: Enter - Taste für Ihre Treue Löwe App um diese Funktion zu aktivieren.
- Yotpo: Geben Sie Yotpo Key Die Yotpo Überprüfung Funktion Speicher zu ermöglichen. Es wird die Standard-Review-Funktionen deaktivieren.
- Feedback zur Firma: Geben Sie Widget - ID Feedback Unternehmen Widget ermöglichen.
- Kategorie auf der Homepage: Zeigt Kategorie auf der Homepage.
- Produktübersicht Titel: Geben Sie Widget - ID Feedback zur Firma Widget ermöglichen.
- Anzeigen Fulltitle: Anzeige der fulltitle des Produktnamens.
- Blog auf Homepage: Anzeige Blog auf der Homepage über dem Fußbereich.
- Blogeinträge auf Homepage: Geben Sie Anzahl der Blogeinträge Sie auf der Startseite angezeigt werden sollen.

Benutzerdefinierte Fußzeile
Zum Erstellen eines benutzerdefinierten Fußzeilenabschnitts müssen Sie ein benutzerdefiniertes Navigationsmenü erstellen. Design > Navigation Create Menü mit dem Namen "footer"
- Benutzerdefinierte Fußzeile : Aktivieren Sie den Abschnitt Benutzerdefinierte Fußzeile, in dem Sie Ihre benutzerdefinierten Daten / Links hinzufügen können
- Benutzerdefinierter Fußzeilenabschnitt Titel : Fügen Sie einen Titel für Ihren benutzerdefinierten Fußzeilenabschnitt hinzu

Bilder
Mit dieser vorgestellten Sie das Bild einstellen können, dass in die Box passen werden. Sie können es aktivieren, indem Sie das Kontrollkästchen klicken.
Diese Option ist für Produktbild, Kategorie Image und Markenbild, so dass Sie die Einstellung jeder Abschnitt aktivieren oder deaktivieren können.

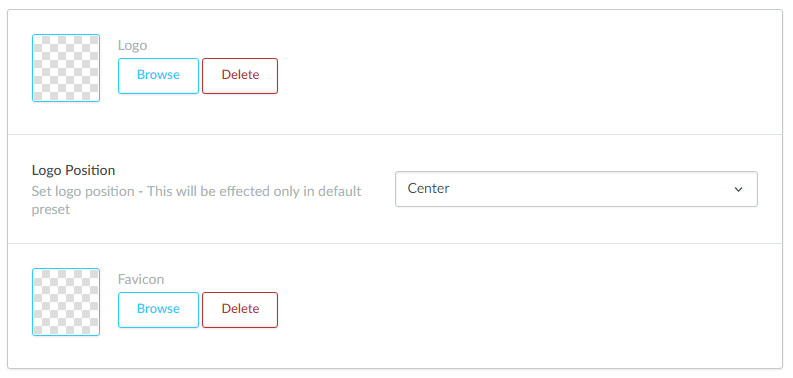
Logo
- Logo: In diesem Abschnitt werden Sie in der Lage sein , alle das Logo im Zusammenhang mit Änderungen vorzunehmen. Sie können Ihr individuelles Logo hochladen. Die empfohlene Größe des Logos ist 390px (Breite) x 60 Pixel (Höhe).
- Logo Position: Sie können die Position des Logos ändern , wie pro Ihre Anforderung nach links, mittig oder rechts Option nach Ihren Bedürfnissen auswählen.
- Favicon: Hier können Sie Ihre Favicon Symbol hochladen.

Sozial-
Sie können in diesem Abschnitt Social-Media-Symbole hinzuzufügen. Sie können für jede soziale Symbol, um Social-Media-URLs hinzufügen Thema auf Header-Abschnitt angezeigt werden soll.
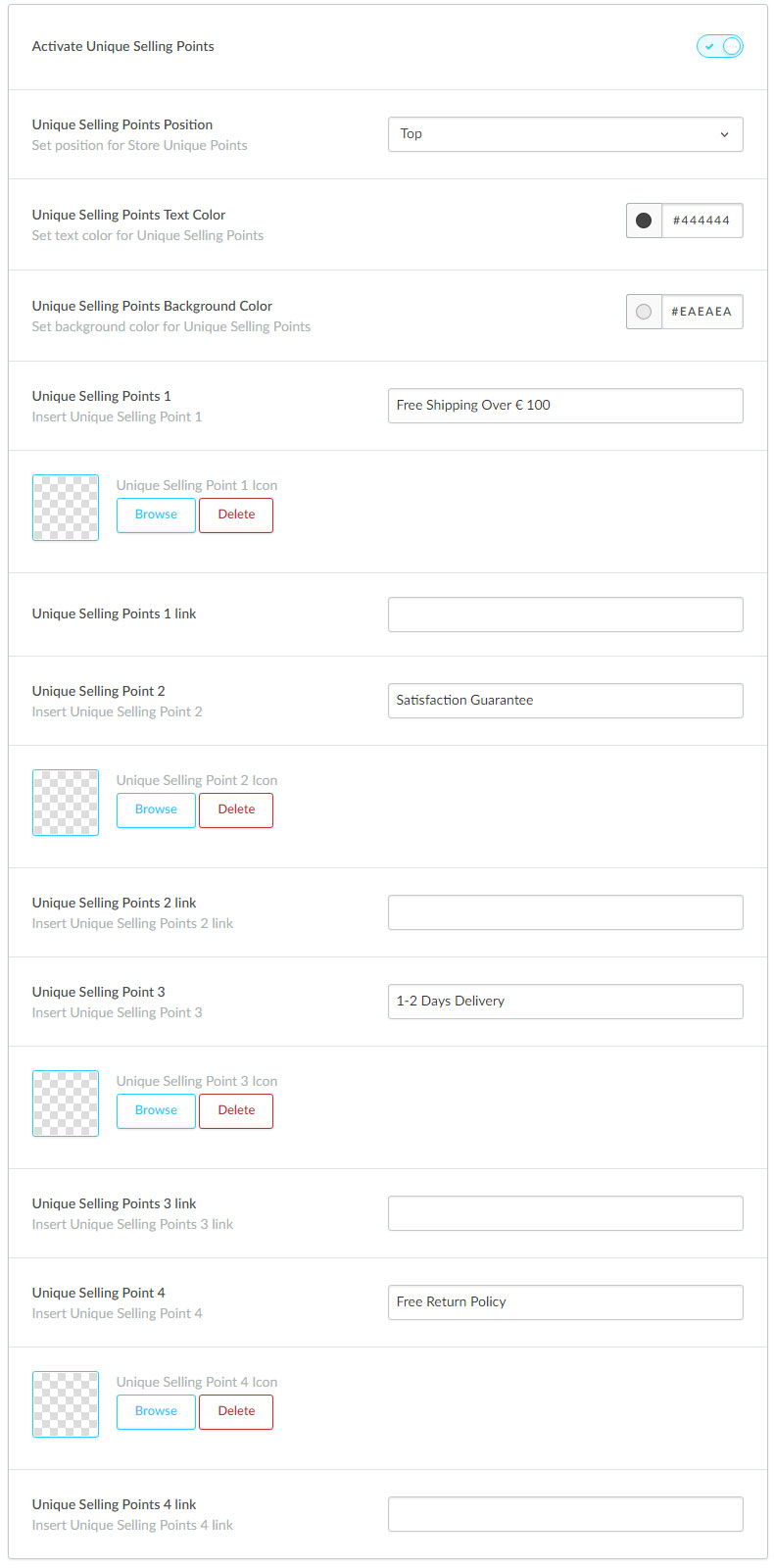
UNIQUE STÄRKEN
- Aktivieren Sie Unique Selling Punkte: Aktivieren Sie USPs auf Shop
- Unique Selling Punkte Position: Sollposition für USPs oben / unten.
- Unique Selling Punkte Textfarbe: Textfarbe für USPs
- Unique Selling Punkte Hintergrundfarbe: Stellen Sie Hintergrundfarbe für USPs
- Unique Selling Punkte: Text für USPs *
- Unique Selling Point * Icon: Icon für USPs * (Max Höhe: 48px)
- Unique Selling Punkte * Link: Link für USPs *, freilassen , wenn Sie den Link nicht wollen.

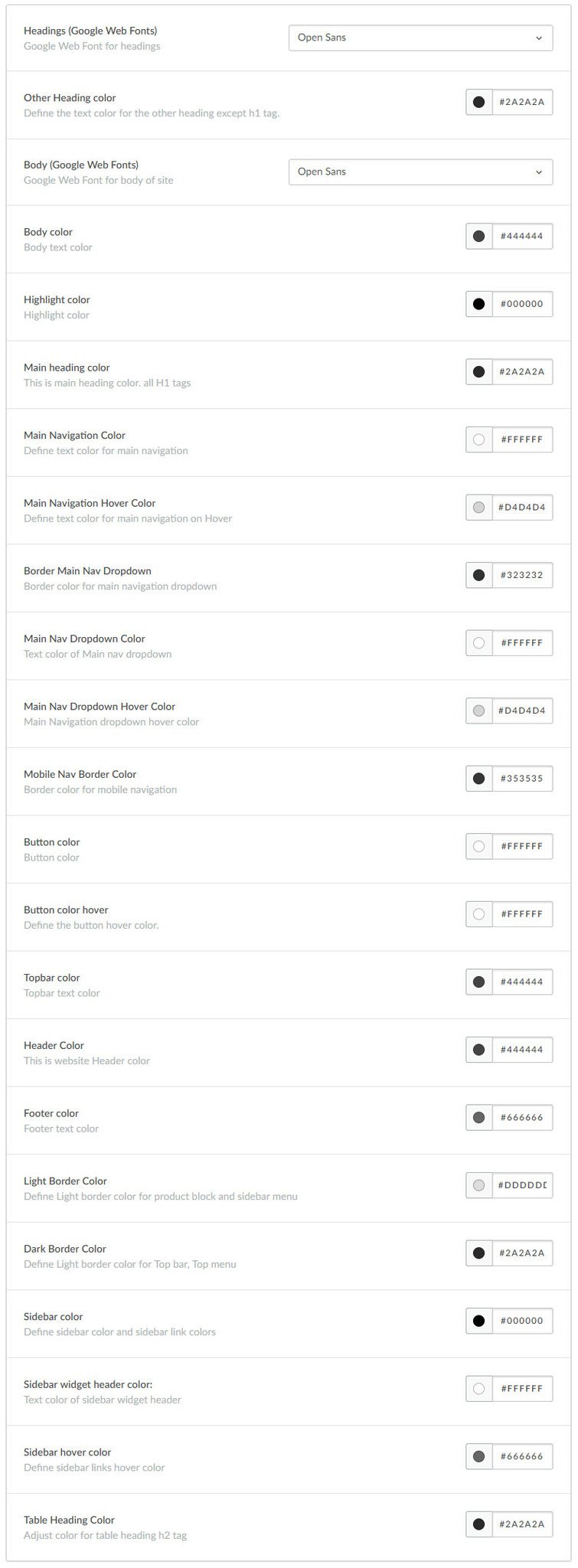
Typografie
In dieser Rubrik finden Sie alle Typografie bezogenen Einstellungen wie font-family, Schriftfarbe, Taste Farbe, Hover Farbe usw. finden ...
Durch die Änderung und Anwendung von Farbwert jeder Option können Sie das Aussehen zu verändern und das Gefühl des Ladens wie pro Ihre Anforderung.
Hier finden Sie alle Einstellungen zu sehen im Zusammenhang mit Ihrem Speicher Körper, Kopfplatte, Kopfzeile, Navigation, Taste, Grenze, Sidebar etc ...
Also in diesem Abschnitt können Sie die allgemeinen Einstellungen zu Ihrem Geschäft zu übernehmen.

Home Diashow (SCHLAGZEILE)
Hier haben Sie eine Option, um den Stil für die Home slidershow einzustellen.
- Container Breite Schieber: Zeigen Sie vollen Behälter Breitenschieber auf der Homepage
- Slider neben Sidebar (3/4 Container): Show Slider neben der Seitenleiste sind auf der Homepage.
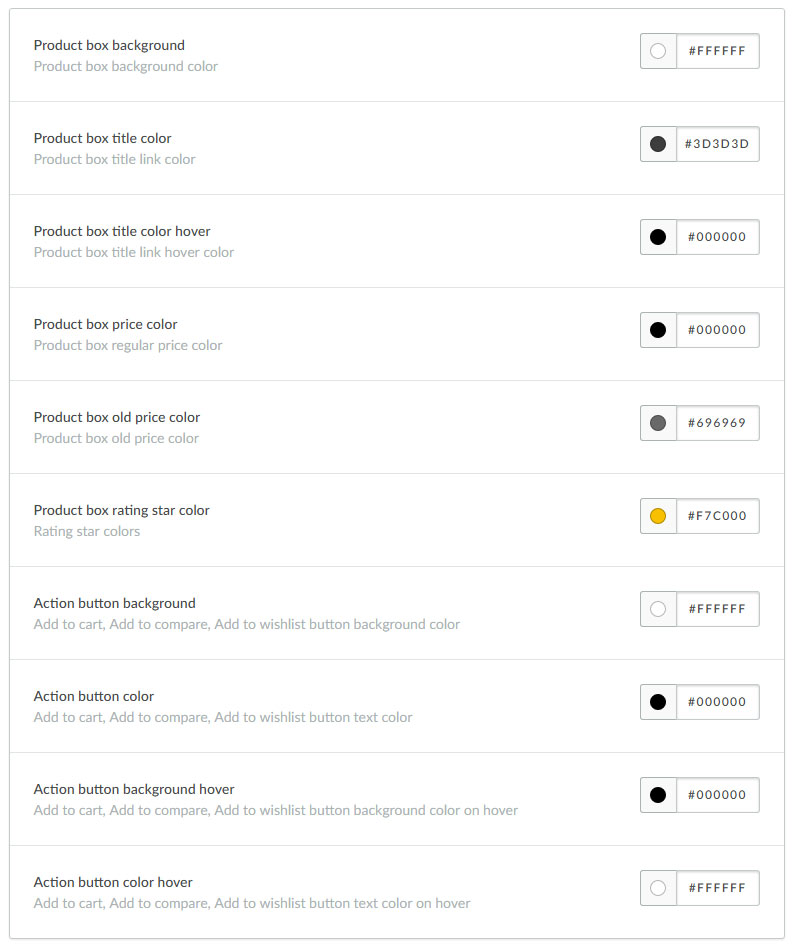
Kategorie Produkt-Kasten
Hier können Sie das Aussehen zu verändern und füllen des Produkts Artikel Feld.
In diesem Bereich finden Sie alle Produkt boxen Einstellungen sehen, indem Sie den Wert ändern, werden Sie in der Lage sein, die Hintergrundfarbe zu ändern, Titelschriftfarbe, Produktpreis Farbe, Sterne Farbe ect ...
Diese Änderungen werden nur für die Kategorie Produktartikel Feld anwendbar sein. So können Sie es als pro Sie Anforderung Stil.

Reset Der Entwickler Theme Einstellung
Sie können immer Comeback nach folgenden Schritten unten, um Einstellung, einfach auf Standard.

